![[Gather.town]マップ内で自身から一番近い距離の人を割り出す方法](https://devio2023-media.developers.io/wp-content/uploads/2021/02/gather-logo-1200x630-1.png)
[Gather.town]マップ内で自身から一番近い距離の人を割り出す方法
2023.03.04
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
- t_o_dと申します。
- 円滑なリモートコミュニケーションの促進の一環としてGather.townを利用しています。
- Gather.townは基本機能以外の仕掛けが沢山ありますが、その中の1つがブラウザコンソールで扱えるSocket APIの存在です。
- 「現在位置の取得」や「参加者情報の取得」など豊富に存在しており、それらを適切に組み合わせることで色々な操作を行うことが可能です。
- 今回はその中からマップ内で自身から一番近い距離の人を割り出す方法を記録いたします。
結果
- 以下の内容をChromeコンソール画面に入力して実行すると、マップ内で自身から一番近い距離の人を割り出すことができます。
- ※実行には権限が必要です。
// 自身のID及びMap
const myId = gameSpace.id;
const myMap = gameSpace.mapId;
// 自身の現在位置の座標
const myCoordinate = (({ x, y }) => ({ x, y }))(gameSpace.gameState[myId]);
// 自身以外の参加者の情報(ID, 名前, x座標, y座標)
const otherInfo = Object.values(gameSpace.gameState).filter(obj => obj.map === myMap && obj.id !== myId).map(({ id, name, x, y }) => ({ id, name, x, y }));
// 近い座標の取得
function getClosestCoordinate(targetCoordinate, coordinates) {
return coordinates.reduce((closest, current) => {
const closestDistance = getDistance(targetCoordinate, closest);
const currentDistance = getDistance(targetCoordinate, current);
return currentDistance < closestDistance ? current : closest;
});
}
// 2点間の座標距離の計算
function getDistance(firstCoordinate, secondCoordinate) {
return Math.hypot(firstCoordinate.x - secondCoordinate.x, firstCoordinate.y - secondCoordinate.y);
}
// 近い人の情報
const closestOther = otherInfo.find(({x, y}) => {
const otherCoordinates = otherInfo.map(({x, y}) => ({x, y}));
const closestCoordinate = getClosestCoordinate(myCoordinate, otherCoordinates)
return x === closestCoordinate.x && y === closestCoordinate.y
}
);
// 出力
console.log(closestOther.name);
- マップ内を色々移動して実行して、その位置に応じた一番近い人の名前が出力されていることを確認します。
内容
- 上記のスクリプトは以下のGather.townで用意されているSocket APIを利用しています。
- gameSpace.id : 自身の参加者ID
- gameSpace.mapId : 自身がいるマップ名
- gameSpace.gameState.参加者(任意) : 参加者の情報。参加者指定も可
- まず、「自身のマップ情報及び座標」「自身以外の参加者の座標一覧」を取得します。
- ※単一マップ内を対象にしています。
- そのため複数マップにまたがる場合、自身がいるマップ以外の参加者は対象外です。
- 次に、「2点間の座標距離計算」「最も近距離の座標の取得」の2つの関数を実装します。
- ※こちらを参考にしました。
- 最後に、自身以外の座標一覧に対して自身と最も距離が近い座標を取得する処理をしてあげて、その人の名前を出力するスクリプトとなっております。
補足
- 他の操作の情報はこちらのサイトから確認できます。
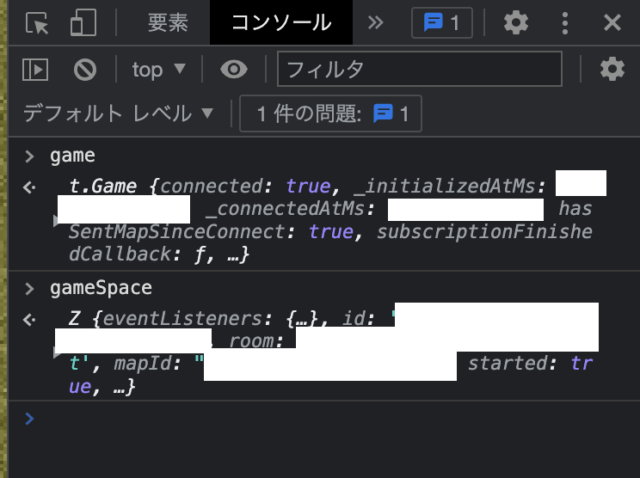
- より詳細な情報を知るためには、以下のようにコンソール画面で「game」「gameSpace」を入力して実行すれば確認できます。

まとめ
- こうした基本機能以外に提供されているものを利用してより良いリモートコミュニケーションの促進につながると実感しました。
- 今回扱った機能以外にも豊富なメソッドやプロパティがあるので、適切に組み合わせて節度ある利用を行おうと思います。
参考
アノテーション株式会社について
アノテーション株式会社は、クラスメソッド社のグループ企業として「オペレーション・エクセレンス」を担える企業を目指してチャレンジを続けています。「らしく働く、らしく生きる」のスローガンを掲げ、様々な背景をもつ多様なメンバーが自由度の高い働き方を通してお客様へサービスを提供し続けてきました。現在当社では一緒に会社を盛り上げていただけるメンバーを募集中です。少しでもご興味あれば、アノテーション株式会社WEBサイトをご覧ください。











